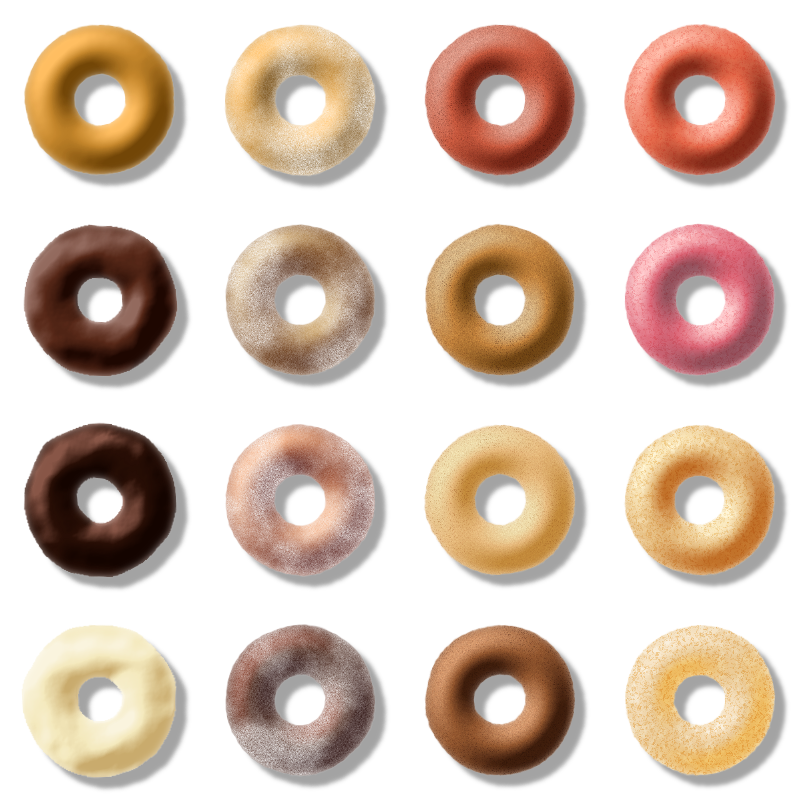
This one is on the edge of functionality of the filter editor.
First, the object's boundaries are used (or, alpha values to be precise) to define the output shape, meaning it needs to be displaced -and for the chocolate coating, outsetted as well.
Second, generating the bumpmap by blurring and component transferring; chaining in the diffuse lighting, sure thing.
Third, to have the effect produce realistic colours, gradient mapping. These filters use three flood fills to define the whole tone range, so it's rather limited to change the highlights to a more steeper appearance or a sharper shape. The closest thing to a gradient map filter primitive taking in a gradient definition is generating one filter upon a component transfer filter primitive with the extension/modify colors/adjust/colormap -available in inkscape 0.921. Rather limited workflow, useless if you want to tweak one of the colours.
 And of course the rest are the cherry on top -some generated texture and a dropshadow just for fun.
And of course the rest are the cherry on top -some generated texture and a dropshadow just for fun.That is the reason why I didn't add more eye-candy for fine sweets details. Chocolate shaving etc. would need to be drawn separately but would affect and would need to be affected by the donut shading below.
Anyway, bon appétit!
svg source 1
svg source 2