 Still with gradient meshes in mind. From a visual approach the lightness levels preserve the appearance the most. Colours can fade out, a greyscale photograph can still show its content well.
Still with gradient meshes in mind. From a visual approach the lightness levels preserve the appearance the most. Colours can fade out, a greyscale photograph can still show its content well.So building from well defined lightness levels is mandatory in a drawing.
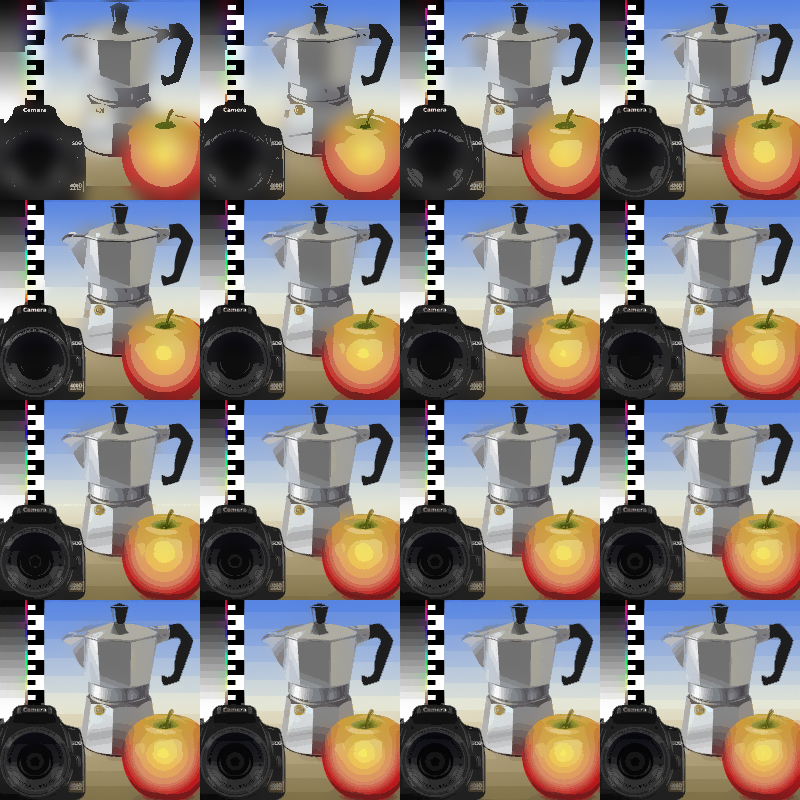
Made this filter pack by taking each lightness level of an image, and blurring what's inside each level's area and composited them back together.
This one is closer to a real colour reduction filter, however the blurring used can hardly substitute an algorithm that could calculate the average colour of an area covered. It was set to 10%, and although it could be closer with a larger blur percentage, the blurring itself is a huge limit for the performance even as it is.
On a side note there was a bug in inkscape 0.91's rendering making it appear with fades to black -probably there was an alpha compositing issue.
With pre0.92 it looks ok.
svg source